WEB BROWSER
|
|
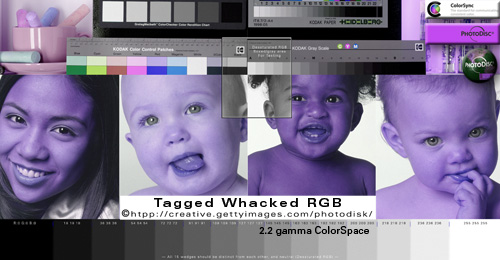
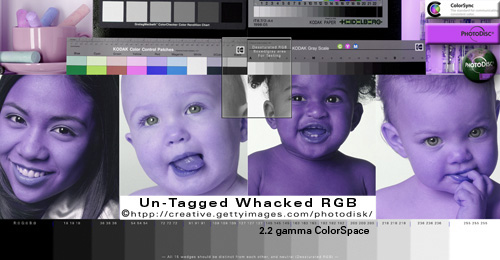
HERE IS A DEFINITIVE TEST SET to determine if (and how) your Web browser is using color management: Move cursor on-off image to rollover examples 1-2, click/hold to see 3rd image. On an iPhone or iPad, hit the page Refresh to reset the rollovers -- then tap the image to roll it over. The above set contains three images:
Images 1 (top) and 3 (bottom) are the exact same image except 1 has an embedded ICC profile, 3 is Un-Tagged, as noted. Image 2 doesn't need an embedded profile to look okay because it is in the web's DEFAULT color space: sRGB. Compare the images for appearance behavior: SOURCE> MONITOR RGB* If the Tagged Whacked RGB image is a visual correct dead-on exact "MATCH" with the Untagged sRGB IEC61966-2.1 your Web browser is being color managed -- either Source>sRGB or Source>MonitorRGB. Ideally you want both the above two-image pair to correctly "match" -- when you rollover them -- that's what color management does. This is how WhackedRGB appears in non-color-managed workflows BLUE: WhackedRGB is useful for testing because the error is obvious when it's not being properly CONVERTED to a monitor or print space. The same phenomenon occurs with other color spaces -- Adobe RGB, ProPhoto -- it's just harder for most people to spot. *Ideally you want a Source (profile) CONVERSION to your actual device-dependant custom Monitor (profile) to see my so-called calibrated TRUE COLOR on your display. FireFox with "about:config...Value 1" did this brilliantly last time I checked years ago. I'm not sure if it's current default behavior or still a configure option in FireFox Web browser. Firefox Assumes untagged, unspecified RGB is sRGB and Converts it to the Monitor profile (when properly configured). It also CONVERTS tagged images to the Monitor profile for true color. Some so-called colormanaged Web browsers only convert to sRGB (i.e., device-independent color spaces) so you won't get my "calibrated" true color.... |
|
sRGB Tagged vs Un-Tagged Test Rollovers: HERE is a Tagged-sRGB to Untagged-sRGB rollover test pair. Mouse over the top TAGGED image to roll over its lower UNTAGGED mate. The images are identical except the top has an embedded ICC profile. If the sRGB rollovers display a visual dead-on exact "match" your browser is either Fully Color Managed -- OR -- it is NOT Color Managed at all (think about that for a moment...). Your web browser is either: 1) Assuming the Un-Tagged top image is sRGB and Converting it to your default MonitorRGB (profile), or 2) It's sending the RGB "numbers" straight through to the monitor (un-managed apps). Note: In some color-managed apps, RGB is Converted to sRGB (not the system's default monitor profile). IDEALLY YOU WANT Source-to-Monitor conversions Source> MonitorRGB for true calibrated color as the designer intended. |
|
SOURCE> sRGB My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor). So, while color-managed Windows browsers will likely "match" the above rollovers, they may only be Converting to the sRGB profile (Source> sRGB). And they may not be displaying "accurately" like Photoshop and Firefox's "Full Color Management" do (Source> Monitor RGB). Software updates and user settings may change how my reference images display so be sure to perform your own tests to prove or disprove my theories on your devices. Windows Firefox with it's Value 1 Full Color Management setting enabled is the one exception — Firefox on both OSX and Windows Converts to the monitor profile (Source> Monitor Profile) for color "accuracy" the same as Photoshop. If you are using Windows — and want Photoshop quality color accuracy in your Web browser — Firefox (Value 1) is your only option because it's the only Windows color-managed Web browser that transforms (Converts) the all source colors to the monitor profile like Adobe Photoshop. |
| "It is the theory that decides what we can observe."
- Albert Einstein |
|
MORE BASIC COLOR MANAGEMENT ARTICLES: BASIC THEORY of Color Management ASSIGN VERSUS CONVERT TO PROFILE Tutorial SEE THE TOP ICC PROFILES IN ACTION Tutorial
This page was created on January 14, 2011. |
| Terms of Use • Privacy Statement • Site Map Home • About Us • Mission Statement • Press Kit • Contact Us |