
Embedding, Tagging Web Images with ICC Profiles
Adobe Photoshop Save for Web & Devices Tutorial
by Gary G. Ballard, a professional color-management and desktop work-flow consultant in San Diego, Calif.
EMBEDDING or STRIPPING ICC PROFILES
The Basic Rules:
This color-management article discusses the pros and cons — why, when, how to embed or strip ICC Profiles in Web graphics, HTML Hex colors and professional digital photographs — using Adobe Photoshop CC 2014 CS6 CS5 CS4 CS3 CS2 Save for Web & Devices, ImageReady, including Adobe Fireworks and Flash Web design applications.

First, I will say the ONLY profile (color space) anyone should be publishing on the Internet is sRGB. And I generally do not recommend embedding ICC profiles — tagging Web pictures and graphics with profiles — for the following good reasons:
- 1) Embedded ICC Profiles increase file sizes (about 4K per image).
a) I may have over 100 thumbnails and dozens of photos on one page,
b) Plus, I may have an image sliced into many pieces.
c) That additional 4k per image, per slice, will add up fast and may kill dial-up traffic, or quickly exceed bandwidth limits on high-traffic servers.
2) Apple® (as of 10.7), Windows® 8 7 Vista XP and smart devices Web browsers iOS, Android, Blackberry devices already assume color on the Internet is sRGB.
d) That probably includes at least 95% of people using the Internet today — so embedded profiles and color-managed browsers are more for legacy Mac 1.8 monitor gamma users to work around how Apple® OSX 10.5 and earlier defaults system color to its monitor profile — and for people using so-called wide-gamut monitors — and those in color-critical environments, like creative arts, medical, ecommerce where displaying accurate color on the monitor is important.
3) The great majority of computers presently do not use color-managed Web browsers and calibrated monitor profiles anyway.
e) Their modern operating systems are engineered to "pass through" sRGB to sRGB-compliant monitors and devices unaltered — that generally works okay for most users.
4) Problems with matching or blending pixel-based graphics or background color with HTML specified CSS page Hex color.
f) Matching or blending a pixel-based graphic to HTML page color is a pretty big deal to do correctly in professional Web publishing.
g) For example, most if not all color-managed browsers (except later versions of FireFox) will mismatch tagged graphics with HTML HEX page color because the tagged image is being Converted to Monitor RGB, and the unmanaged HTML Hex color is being sent straight through to monitor unchanged.
h) If I publish untagged sRGB images, the HTML Hex color will match the images and blend correctly in most if not all browsers because both elements match and are simply sent to the monitor unchanged.
 IN FACT, I embed color profiles in less than 15-percent of the thousands of pictures and Web graphics I have published on the internet, including this professional digital color portfolio of beautiful high-resolution California Native American pow-wow pictures. IN FACT, I embed color profiles in less than 15-percent of the thousands of pictures and Web graphics I have published on the internet, including this professional digital color portfolio of beautiful high-resolution California Native American pow-wow pictures.
This professional photography portfolio was published in sRGB color space without embedded profiles and demonstrates how knowledgable professional photographers and digital colorists present large, high-resolution commercial art portfolios on the internet.
While 1.8 gamma Mac monitors will display my pow-wow color portfolio with washed out pictures and light page backgrounds; wide-gamut monitors will display it with cartoonish over-saturated colors; and uncalibrated monitors (and monitors with defective profiles) will display my color all over the place — I made a decision to publish it without embedded profiles for the reasons contained in this article.
|
|
I will qualify my general recommendation about not embedding profiles in pixel-based Web images for the following reasons:
- 1) You are publishing technical or fine-art work — color-critical images — on the Web and are not worried about adding 4K additional data per image, per slice.
Calibrated monitors and color-managed Web browsers are very desirable viewing environments for creative professionals like photographers, artists, designers and publishers who hold their color to the highest standards.
2) You are not worried about having Windows and Mac visitors seeing graphic blends or photos mismatched to a background color.
3) You understand only properly-profiled monitors and color-managed Web browsers will benefit from your embedded profiles — and it is likely 90% of Web surfers don't have either.
However, if you are targeting the people who do use calibrated monitors and color-managed Web browsers, then there is your number one best reason for tagging or embedding profiles for the Internet.
NOTE: The target color space for the internet is sRGB, so I would not even consider tagging a Web image with any other profile than sRGB (or uploading any other color space than sRGB).
|
| Jump down the page for SAVE FOR WEB & DEVICES SETTINGS.
|
| "It is the theory that decides what we can observe."
- Albert Einstein
|
|
sRGB
The Proper DEFAULT PROFILE For Web Publishing:
In Photoshop, Convert to sRGB by: Edit> Convert to Profile: sRGB

Tagged sRGB (Hold mouse over photo to rollover Untagged version.)
The two photos are identical except one is tagged with an embedded profile.
For best results use a color-managed Web browser like Apple's SAFARI.
Most Mac and Windows monitors will show the least change in the Untagged sRGB rollover — this is what you want to happen (the smallest change between tagged-untagged sRGB).
In a color-managed Web browser, any color change you do see in the sRGB rollover is the difference between your monitor profile and the sRGB IEC61966-2.1 color space.
If you are using 1.8 monitor gamma, untagged sRGB will display lighter and washed out. If you are on a Mac and this is happening, I highly recommend reviewing apple.com article: "Color and gamma settings for print and web" and then switching to 2.2 monitor calibration — Snow Leopard 10.6 switched to 2.2 gamma, and 10.7 defaults to 2.2 gamma, too.
The sRGB rollover illustrates WHY we should only publish sRGB on the internet:
- BECAUSE the majority of Web monitors are based on the sRGB standard and do not use color-managed web browsers (sRGB will display the least amount of shift in the sRGB rollover for most users).
Even with the highest-quality monitor profiled to 2.2 gamma — it is normal for the above rollover to show a small saturation boost in the un-tagged sRGB rollover using a color-managed browser (the difference between sRGB and your monitor profile).
WIDE GAMUT MONITOR SPACES
If by chance your monitor shows an intense red saturation shift in the above sRGB example, you are probably using a WIDE GAMUT MONITOR....
|
| COLOR CONSISTENCY or COLOR ACCURACY: |
|
A real challenge for today's Web designers is mixing tagged and untagged color where the graphic background needs to "match" or blend seamlessly into an HTML background color as in this example — it uses three elements: HTML Hex color, Untagged Hex .jpg, and Tagged Hex .jpg.
In a color-managed browser, it's very easy to observe how the choice — to embed profiles or not embed profiles — boils down to designing Web pages for "color consistency" or "color accuracy."
The above HTML box is filled with the Hex-specified AF641E reddish color.
In most if not all Web browsers — the box's HTML Hex color is being sent straight to the monitor unaltered — except Firefox with its "Full Color Management" enabled which is Assigning sRGB and Converting it to monitor RGB.
The Photoshop logo backgrounds are filled with the exact same AF641E (mouse over the logo to roll over its mate).
The tagged and untagged pixel-based logo .jpg graphics are identical except one has an embedded sRGB profile and the other had its profile stripped for this example.
The untagged logo RGB numbers are being sent straight to the monitor unaltered in most if not all Web browsers — except Firefox with its "Full Color Management" enabled which is Converting it to Monitor RGB.
The embedded profile in the Tagged logo file — in color-managed Web browsers — is being read and Converted to the monitor profile for "accurate" display. Non-managed browsers ignore the embedded profile and send the RGB straight through to the monitor unaltered.
IN CONCLUSION:
If the red in the box "matches" the red in both rollovers — your Web browser is either:
1) in compliance with Firefox's "Full Color Management Standard" (it is displaying all three elements "accurately"), or
2) it is not being color managed at all — the numbers are being sent straight through to the monitor unaltered — this provides "consistency" within the elements, but not "accuracy."
If your browser manages only tagged images — it is sending the untagged elements straight through to the monitor unchanged — the red in the tagged logo background will mismatch the other two red backgrounds because it is being Converted to the monitor space for "accuracy."
The genius of Firefox's approach to its Full Color Management on the Internet is it gives us "consistency" AND "accuracy" in an environment that mixes tagged and untagged elements — to my knowledge, no other Web browser does both.
|
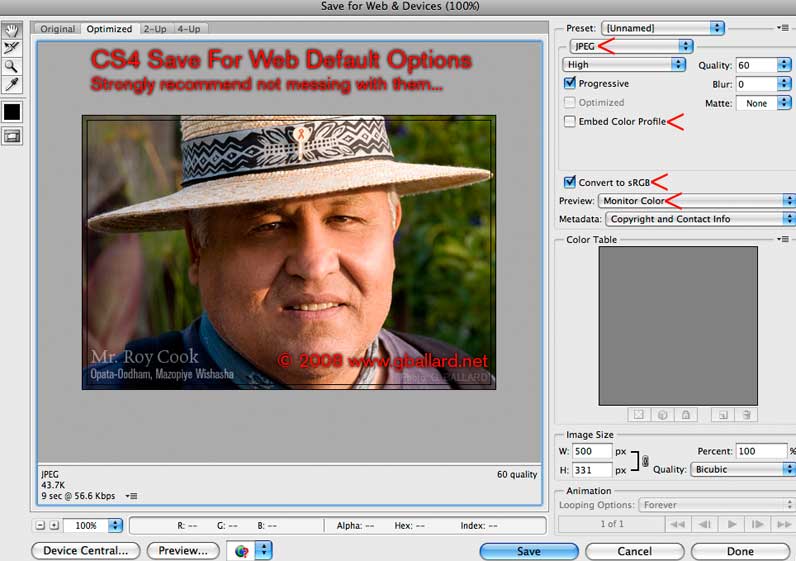
| How to set up and use Photoshop CS6 CS5 CS4 to Save For the Web & Devices: |
|
Photoshop CS6 CS5 & CS4 Save For Web & Devices (SFW) default settings are recommended because they automatically 1) CONVERT to sRGB, 2) strip the ICC profile, and 3) display through the monitor profile.
If you want to include an embedded profile in your image, simply check "Embed Color Profile" — I leave "Convert to sRGB" checked even if my files are already in the sRGB color space and have never noticed any double-profiling anomalies — Metadata embeds textual information in your images like copyright, GPS, creation dates and camera information which can desirable, but it will also slightly increase file size — Save For Web also strips out the file picture icon (to further reduce file size).
In Photoshop: File> Save for Web & Devices should bring up a similar window.
Note the default settings with red arrows...using SFW effectively is no more harder than clicking on the Save button at this point.

SFW TROUBLESHOOTING TIPS:
How to erase or reset Save For Web preferences, and restore default settings with key combinations:
- Open a small .jpg in Photoshop (to ungray the File menu).
- Mac: Press and hold Option+Command keys, while File> Save For Web Devices (you will get a promt confirming you want to erase all Save for Web preference).
- Windows PC: Press and hold Control+Alt keys, while File> Save For Web Devices (you will get a promt confirming you want to erase all Save for Web preference).
|
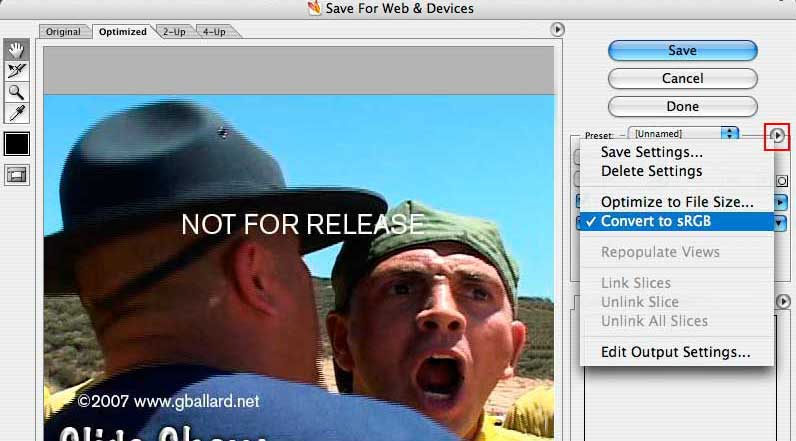
| Photoshop CS3 SFW: |
|
Save for Web under CS3 is a bit different.
Photoshop: File> Save for Web and Devices:

Note:
See the Convert to sRGB option drop menu (in red above).
"Convert to sRGB" is checked by default and I recommend leaving it checked.
This option will Convert your SFW color to sRGB automatically.
|
| EDUCATIONAL & TRAINING COLOR RESOURCES |
|
MORE DETAILED INFORMATION about saving color for the internet and testing my color theories using all the top web browsers for Windows Vista, Windows XP and Apple Mac OS-X 10.7 Lion, 10.6 Snow Leopard, 10.5 Leopard:
PHOTOSHOP COLOR MANAGEMENT THEORY
MONITOR CALIBRATION
ASSIGN or CONVERT PROFILE TUTORIAL
FireFox "Full Color Management" Value 1: configure, test & troubleshoot
SEE ICC PROFILES IN ACTION in your color-managed Web browser
TROUBLESHOOT WEB COLOR PROBLEMS

DOWNLOAD high-resolution PDI PhotoDisc reference images — now with ProPhoto and Whacked RGB targets!
|
| Adobe® Photoshop® are registered trademarks of Adobe Systems, Inc.
Terms of Use • Privacy Statement • Site Map
Home • About Us • Mission Statement • Press Kit • Contact Us
|
|