|
 
sRGB Correct Color Space Tutorial for the Internet
Web's Target Color Space: sRGB 2.2 Gamma - Here's The PROOF!
This page is part of existing color management tutorials to PROOF the "shifty" nature of using various RGB Color Spaces on the Internet and in any "dumb" un-managed application or printer work flow:
This article provides a basic answer to why and how Photoshop color changes, shifts, washes out, lightens, darkens, unsaturates, desaturates or fades when using Save for Web Devices, ImageReady, Fireworks, Elements, iPhoto, Aperture or when posted on the Internet, proofed on the monitor display screen or the printed inkjet or laser print.
Evaluate these reference photos in SAFARI color-managed Web browser. I recommend free Safari Web browser for OSX 10.8 10.7 10.6 10.5 10.4, Windows 8, 7, XP, Vista because Safari seems to work for everyone with no special configuration:
|
| These three files have embedded ICC profiles:

Normal (Tagged AdobeRGB) - Over (Tagged sRGB) - Click (Tagged AppleRGB), photos courtesy of Getty Images, PhotoDisc®
If the above three rollovers shift color-brightness-gamma, your Web browser is NOT color managed.
If the above three rollovers look virtually identical, your Web browser is color managed — this is happening BECAUSE your color-managed browser is reading each file's embedded profile and Converting or Mapping them to your monitor profile for a theoretical display of True Color.
Above, all three tagged files are in one box to evaluate them together. (These are the same exact files as in the right box except these files have embedded ICC profiles, and the other files do not have profiles attached).
In a NON-MANAGED browser, all three above tagged files (normal/over/click) will display very differently — exactly the same as in the right box — because the UN-MANAGED BROWSER is ignoring the profiles and (wrongly) applying the same default profile to all six pics in both sets.
|
EXACT same three files with no embedded profiles:

Normal (UnTagged AdobeRGB) - Over (UnTagged sRGB) - Click (UnTagged AppleRGB)
The above un-tagged files will look very differently in all Web browsers — this is BECAUSE your browser is (in essence) applying the same default profile to each of the three untagged files.
Above, all three un-tagged files are in one box to evaluate them together. (These are the same exact files as in the left box except these files have NO embedded ICC profile).
Un-tagged sRGB (arguably the Web's default color space):
Most people will be able to compare the top, most popular color spaces side-by-side and clearly see the untagged sRGB displays most closely to the True Color (in the left box).
If untagged sRGB is not displaying correctly here, this tutorial will help you understand why and how to troubleshoot color on the Internet — by explaining the basic color theories in simple layman's terms.
|
| "It is the theory that decides what we can observe." - Albert Einstein |
|
LEFT BOX above:
In a color-managed browser like SAFARI, Microsoft Explorer 10 IE9, and newer versions of FIREFOX you should see a virtual match when holding your cursor over the above "tagged" image series, clicking on it, and moving off it.
In a non-managed Web browser like GOOGLE CHROME, CAMINO, OmniWeb, OPERA, and FIREFOX (older versions), all three above tagged files (normal/over/click) will display very differently — exactly the same as the un-tagged photos appear in the right box BECAUSE the same Default profile is being Applied-Assumed-Assigned* to all six images. Some of these browsers may now support color management so test your browser here on my rollovers to test if your browser is color managed.
|
RIGHT BOX above:
All Web browsers will display these three "untagged" rollovers very differently BECAUSE they do not contain embedded profiles, and the same Default profile is being Applied-Assumed-Assigned* to all three images.
*NOTE:
While my "Apply-Assume-Assign" terminology has the same end effect — a more accurate term for this phenomenon is the un-managed browser and System colors are simply being "passed through" to the display unaltered.
Please review my BASIC COLOR MANAGEMENT THEORY for more detailed information.
|
|
THE COLOR THEORY AT WORK HERE
A color-managed Web browser or color-managed application like Safari, iPhoto, Preview.app, Photoshop, Aperture, Lightroom HONORS (or reads) the embedded ICC profile and CONVERTS (corrects) the source color to the monitor profile for a theoretical display of "true color" — all three above tagged files will match in color-managed web browsers.
 WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed Web browsers only Convert tagged elements to sRGB (not the monitor profile). My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor). WINDOWS "HALF" COLOR MANAGEMENT DISCLAIMER (Source> sRGB): Take notice some Windows color-managed Web browsers only Convert tagged elements to sRGB (not the monitor profile). My tests (late 2012) included so-called "color-managed" Windows versions of Chrome, Safari, Internet Explorer IE, which all all displayed the PDI tagged reference images with oversaturated reds on a wide gamut monitor. Firefox with its Value1 enabled was the only Windows browser that displayed with "Full Color Management" (Source> Monitor).
Software updates and user settings may change how my reference images display so be sure to perform your own tests to prove or disprove my theories on your devices.
Non-color-managed browsers are simply applying (for all practical purposes) the same DEFAULT PROFILE to all three pairs of of images — so both boxes will display exactly the same (with the same noticeable changes between each rollover).
|
|

UNDERSTANDING THE TARGET DEFAULT PROFILE IS THE KEY
The point of this tutorial is to help you conceptualize the role the TARGET DEFAULT PROFILE (sRGB color space) plays on the Internet, and why it is important to target (Convert) your color to the default profile standard: sRGB before posting it on the Internet (or sending it to any other un-managed environment).
When a Web browser (system or application) is not color managed — or it is displaying untagged color — it will generally always send the color information through a DEFAULT space straight through to the monitor unaltered.
By default — Mac OS-X 10.6 (and earlier) Applies its Default monitor profile to untagged and unmanaged color.
- Prior to Snow Leopard (10.6) — the Mac defaulted to 1.8 gamma monitor profile — Apple switched their default monitor gamma to 2.2 with the release of 10.6 (thank you Apple geniuses).
What this means for Mac users running legacy 1.8 monitor gamma using systems 10.5, 10.4, 10.2, 10.1, 9..., likely 99 percent of the Internet looks light and washed out (compared to the more standard brightness Windows users see).
Mac Lion 10.7 has switched it Default profile to sRGB...this is another great move, Apple geniuses!
Likewise — Windows 8 & 7 and Windows VISTA XP all default system color to the sRGB profile.
A reasonable explanation why Apple and Microsoft are both currently defaulting System and unmanaged color to sRGB is because the Internet is based on the sRGB profile (a 2.2 gamma space) and their operating systems line everything up for delivery to an sRGB-type monitor. What this means in the real world — the Internet will display reasonably okay for people using sRGB-compliant monitors, sRGB will print reasonably okay because that's what most office printers are expecting.
However, so-called wide-gamut monitors (Adobe RGB-type devices) still throw the proverbial monkey wrench into the deal.
NOTE: The target default color space for the internet is sRGB, so I would not ever consider publishing any other color space or tagging a Web image with any other profile than sRGB.
In Photoshop, Convert to sRGB by: Edit> Convert to Profile: sRGB.
|
| "Intellectuals solve problems, geniuses prevent them." - Albert Einstein |
|
SEEING IS BELIEVING
The rollovers on the five lower pairs demonstrate this phenomenon in action.
The untagged rollovers effectively strip or untag the profiles from their tagged mates. This shows color errors because the wrong Default profile is being applied — this is very evident in Safari and color-managed Web browsers.
sRGB
Standard sRGB is the Proper DEFAULT PROFILE For Web Publishing:

Tagged sRGB
Hold mouse over photo to rollover Untagged version.
The rollover is effectively stripping the ICC profile.
The two photos are identical except one is tagged with an embedded ICC profile.
If your monitor is profiled to 2.2 gamma and 6500, most standard gamut monitors will show the least change in the Untagged sRGB rollover — this is what you want to happen (the smallest change between tagged and untagged sRGB).
In a color-managed Web browser, any color shift you do see on your monitor is the difference between your monitor profile and the sRGB IEC61966-2.1 color space. One exclusion to this is Firefox using Full Color Management Value 1 — the sRGB tagged and untagged photos should be a dead-on match (click on the link for more information about Firefox).
If you are using 1.8 monitor gamma, untagged sRGB will display lighter and washed out. If you are on a Mac and this is happening, I highly recommend reviewing apple.com article: "Color and gamma settings for print and web" and then switching to 2.2 monitor calibration — Snow Leopard 10.6 switched to 2.2 gamma, and Lion 10.7 defaults to 2.2 gamma, too.
The sRGB rollover illustrates WHY we should only publish sRGB on the internet:
- BECAUSE the majority of Web monitors are based on 2.2 gamma and do not use color-managed web browsers (sRGB will display the least amount of shift in the sRGB rollover for most users).
Even with a high-quality monitor profiled to 2.2 gamma and Safari — it is normal for the above rollover to show a slight saturation boost in the un-tagged sRGB rollover using a color-managed browser (the difference between sRGB and your monitor profile).
If by chance your monitor shows an intense red saturation shift in the above sRGB example, you are probably using a so-called WIDE GAMUT AdobeRGB MONITOR and the below Adobe RGB rollovers should look more natural because Adobe RGB 1998 is much closer to the wide-gamut device standard.
|
|
Adobe RGB 1998 Vs. sRGB

Tagged Adobe RGB (1998)
(Hold mouse over photo to rollover Untagged version.)
The above Adobe RGB (1998) rollover illustrates WHY we should not put Adobe RGB on the internet: BECAUSE the majority of the world's browsers are not color managed and will desaturate and washout Adobe RGB as seen in the above rollover on the more common sRGB-compliant monitors.
WIDE GAMUT MONITOR SPACE
If by chance your color-managed Web browser shows the least change in this example, you are probably using a so-called WIDE GAMUT MONITOR. The Adobe RGB (aRGB) rollovers look best because aRGB is much closer to the wide-gamut device standard.
|
1.8 "Mac" Legacy Gamma

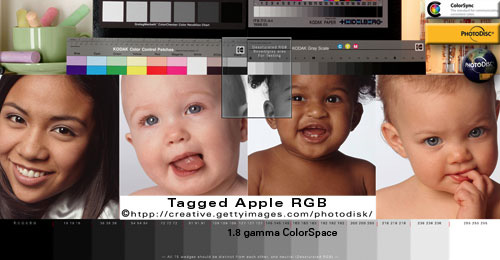
Tagged Apple RGB
(Hold mouse over photo to rollover Untagged version.)
The rollover is effectively stripping the embedded profile.
If your monitor is profiled to the legacy 1.8 'Mac' gamma default standard, there will be minimum shift in the Untagged Apple RGB rollover.
If you are using 2.2 monitor gamma (as recommended), untagged Apple RGB will display darker.
If you are on a Mac, I highly recommend you re-calibrate your monitor to 2.2 monitor gamma, D65 6500. SEE apple.com article: "Color and gamma settings for print and web."
Need help CALIBRATING MAC MONITORS?
Or TROUBLESHOOTING BAD MONITOR PROFILES?
|
|
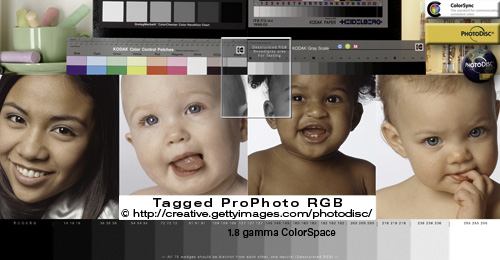
KODAK PROPHOTO RGB:

Tagged ProPhoto RGB
Hold mouse over photo to rollover Untagged version.
If the rollovers look exactly the same your Web browser is not color managed.
ProPhoto RGB is an extreme wide-gamut professional colorspace used by imaging professionals (like me) — regardless of what kind of monitor you use, you should see a noticeable difference in Tagged and Untagged rollovers above.
If both ProPhotoRGB rollovers look exactly the same (very unsaturated color) you are using a noncolor-managed Web browser.
If you are using a colormanaged Web browser, the color difference will be extreme.
I included this example so you can recognize unmanaged ProPhotoRGB when you see it in the future.
|
HTML CSS Hex & Color Management
The logo .jpg rollovers are identical except one has an embedded profle.
The logo backgrounds are Photoshop Hex AF641E, HTML Hex is also AF641E.
Observe how your Web browser reacts to mixing Photoshop and HTML Hex elements.
COLOR CONSISTENCY vs. COLOR ACCURACY
A real problem for Web designers and color-managed Web browsers is mixing tagged and untagged elements where a Photoshop Hex color needs to "match" or blend seamlessly into a HTML CSS Hex color background. The choice really boils down to designing Web pages for either color "consistency" or color "accuracy" (Firefox with its "Full Color Management" enabled miraculously achieves both).
If you are not crystal clear on how your apps Assign-Assume-Apply or "Pass Through" RGB color spaces, I will recommend figuring it out now BEFORE trying to go any further with the theory because it lays a cornerstone to conceptualizing basic color management theory — and you will be lost without a 100-percent grasp of this Default and Pass-Through concept.
For more info see my Assign vs Convert tutorial.
|
WARNING !!!
Two bad pieces of advice dispelled: |
|
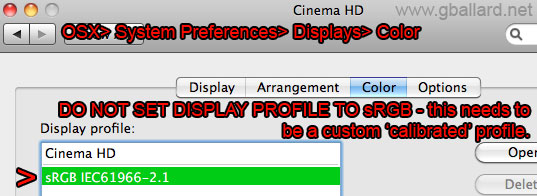
1) "Set your operating system's Default monitor profile to sRGB."

Screenshot to illustrate bad setting (do not do this)!
This is the single worst bit of color-management advice I've heard to date because it configures color-managed apps like Safari and Photoshop to display through an un-calibrated, device-independent monitor profile — meaning they lose their ability to display accurate color on the monitor and can no longer be trusted as a professional reference monitor.
|
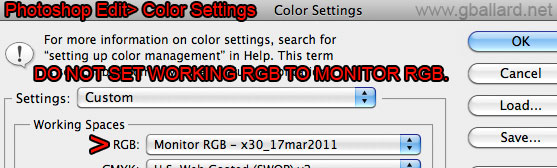
2) "Set your Photoshop Working RGB to your custom-calibrated monitor profile."

Screenshot to illustrate bad setting (do not do this)!
While this Photoshop "tip" is almost as bad — Why base your color on a custom, unique device-dependent Color Space that will look different on every other monitor in the world? — at least it allows Photoshop and Safari to display tagged color properly in true color-managed environments.
BTW, this is how Photoshop 4 (1996 and earlier) works.
|
|
If you want to lay these two issues to rest, simply:
- 1) Set your OS default display profile to your custom 'calibrated' monitor profile (or manufacturer's factory profile).
- 2) Set Photoshop's Color Settings> Working Spaces> RGB to sRGB (or Adobe RGB if you know what you're doing).
OSX: System Preferences> Displays> Color> Display profile: Highlight your custom monitor profile.
Windows PC: See THIS PDF (or microsoft.com source).
|
| RESOURCES |
|
For the main tutorial on the color shift with Adobe RGB (1998), for example: The colour looks unsaturated washed out when Photoshop "Save for the Web" or "Jump To" or "Edit In" ImageReady, and/or on the Internet, please see my Color Shifts on the World Wide Web: PhotoShop® "Save for Web" ImageReady.
FULL WEB BROWSER TUTORIAL
BASIC PHOTOSHOP COLOR MANAGEMENT THEORY
ASSIGN Versus CONVERT to Profile Tutorial
PHOTOSHOP CS5: HOW TO MAKE PRINT MATCH MONITOR WORK FLOW
TROUBLESHOOTING BAD MONITOR PROFILES
CALIBRATING MAC MONITORS
COLOR ONLY LOOKS BAD IN PHOTOSHOP & Color Managed Applications
OSX TROUBLESHOOTING & MAINTENANCE GUIDE
PROFESSIONAL PHOTOGRAPHY PORTFOLIO
List of Color-Managed Web Browsers:
DISCLAIMER: These browsers may now support or not support true color management (Source> Monitor Profile) so test your browsers on my rollovers to see if your browser is color managed, and look in their app settings for any options to enable how they react to embedded profiles.
Apple's SAFARI for Mac
Apple's SAFARI for Windows XP Windows VISTA
Safari 5 official information and free DOWNLOAD
OmniWeb 5.1.3 (Mac)
(ColorSync® must be checked in OmniWeb> Preferences> Appearance> Use ColorSync)
Firefox 11-3x (Mac, Windows, GNU/Linux free download)
Note: Current versions of Firefox have color management enabled by default so be sure to check if FF is working on your machine. BEST FIREFOX TEST PAGE for confirming "Full Color Management" standard.
iCAB-Taxi 4.9 and later (Mac)
iCab is an alternative web browser for the Apple Macintosh with numerous useful features not found in other browsers...iCab is shareware and costs $20, but it can be also used for free with a small limitation.
CAMINO (Mac)
Universal Application, runs natively on both PowerPC and Intel-based Macs.
Microsoft Explorer IE 10 IE9 (Windows 8 7 Vista))
See Microsoft.com website for more info...
Note: IE may or may not Convert to the Monitor profile, but some Windows users have stated IE only Converts tagged images to sRGB (not Source to Monitor Profile)...
Microsoft EXPLORER (Mac)
(ColorSync® must be checked in Explorer> Preferences> Web Content: Use ColorSync)
Note: Microsoft Internet Explorer for the Mac was discontinued in 2003 and hasn't been supported since 2005.
List of Un-Managed Web Browsers:

GOOGLE CHROME PC Windows and Mac OSX browser.
Google may or may not be color aware, but do check out this blog for step-by-step instructions how turn on color management in Chrome.
Mozilla FIREFOX (Mac, Windows, GNU/Linux)
Note: Mozilla-Firefox has gfx.color_management options that allow users to make Firefox operate like an un-managed browser.
OmniWeb 5.1.3 (Mac)
(using default preferences)
Microsoft Internet Explorer (Mac & Windows)
(using default preferences)
OPERA (Mac OSX, Windows, Solaris, O/S2, Linux, FreeBSD i386, BeOS)
|
|
DOWNLOAD REFERENCE FILES

DOWNLOAD ALL THE PDI high-resolution reference images — now with ProPhoto RGB targets!
DOWNLOAD MY FAVORITE PDI-GettyImages high-resolution 300 ppi tutorial files to print in AppleRGB, AdobeRGB, sRGB, ProPhotoRGB, and all the 72 ppi tutorial JPEGS, including the full unaltered original PDI_Target.jpg PhotoDisk PhotoDisc PDI Target file and GettyImages®, PhotoDisc® Licensing info.
|
|
by: ©2004-2012 G. BALLARD • www.gballard.net
Safari® and OS-X® are registered trademarks of Apple Computer, Inc. in the USA
Note: G. BALLARD prefers a shredding if he is wrong or unclear.
Please read the www.gballard.net site USER AGREEMENT, and site DISCLAIMER for legal issues regarding your use of the www.gballard.net site.
Terms of Use • Privacy Statement • Site Map
Home • About Us • Mission Statement • Press Kit • Contact Us
|
|